반응형
[html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<link rel="icon" href="./images/favicon.png"/>
<title>제천밥상</title>
<link rel="stylesheet" href="./css/main.css" />
</head>
<body>
<a href="https://www.naver.com/">
<div class="event">
지금 가입하면, 배송비 무료 쿠폰 증정!!!
</div>
</a>
<div class="inner">
<img src="./images/category.png" alt="이미지 없음">
<img src="./images/starbucks_logo.png" alt="이미지 없음">
<ul class="up_menu">
<li>
<a href="javascript:void(0)">로그인</a>
</li>
<li>
<a href="javascript:void(0)">회원가입</a>
</li>
</ul>
<input type="text" />
<img src="./images/search.png" alt="이미지 없음">
</div>
</body>
</html>[css]
@charset "EUC-KR";
body{
margin : 0px;
padding: 0px;
}
a{
text-decoration-line: none;
}
.event{
background-color: green;
height: 50px;
color: white;
text-align: center; /*가로만 가운데가 상태가 된다*/
line-height: 40px; /*세로 가운데 정렬 설정한다*/
cursor: pointer;
}
.inner{
background-color: orange;
width: 1300px;
margin: auto;
position: relative;
}
.inner img:nth-child(1){
width: 75px;
height: 85px;
margin: 20px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
cursor: pointer;
}
.inner img:nth-child(2){
width: 75px;
height: 75px;
margin: 20px 50px;
position: absolute;
top: 0;
bottom: 0;
left: 100px;
cursor: pointer;
}
.up_menu{
position: absolute;
top: 10px;
right: 0;
display: flex;
list-style-type:none;
}
.up_menu li{
position: relative;
}
.up_menu li:first-child:before {
display: none;
}
.up_menu li::before {
content: "";
width: 1px;
height: 12px;
background-color: lightgray;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}
.up_menu li a {
padding: 11px 16px;
display: block;
font-size: 13px;
color: #656565;
}
.inner input{
position: absolute;
top: 70px;
bottom: 0;
left: 380px;
width:200px;
height: 34px;
border: none;
border-bottom: solid #669900 3px;
font-size: 20px;
text-align: right;
}
.inner input:focus{
outline: none;
}
.inner .material-icons {
src: "./images/search.png";
height: 24px;
position: absolute;
top: 90px;
bottom: 0;
left: 600px;
margin: auto;
}
.inner img:nth-child(3){
width: 75px;
height: 75px;
margin: 20px 50px;
position: absolute;
top: 0;
bottom: 0;
left: 700px;
cursor: pointer;
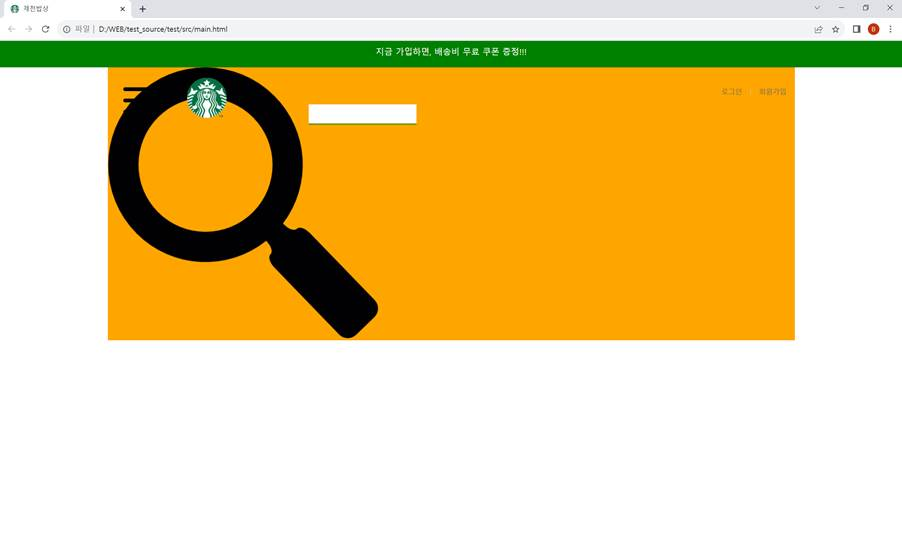
}현재 위와 같이 코드가 짜여져 있다.

이상하게도 search 버튼이 위와 같이 배치가 된다.
css에서 설정한 내용들이 전혀 먹지를 않는 상황;;;
.inner img:nth-of-type(3){
width: 75px;
height: 75px;
margin: 20px 50px;
position: absolute;
top: 0;
bottom: 0;
left: 700px;
cursor: pointer;
}
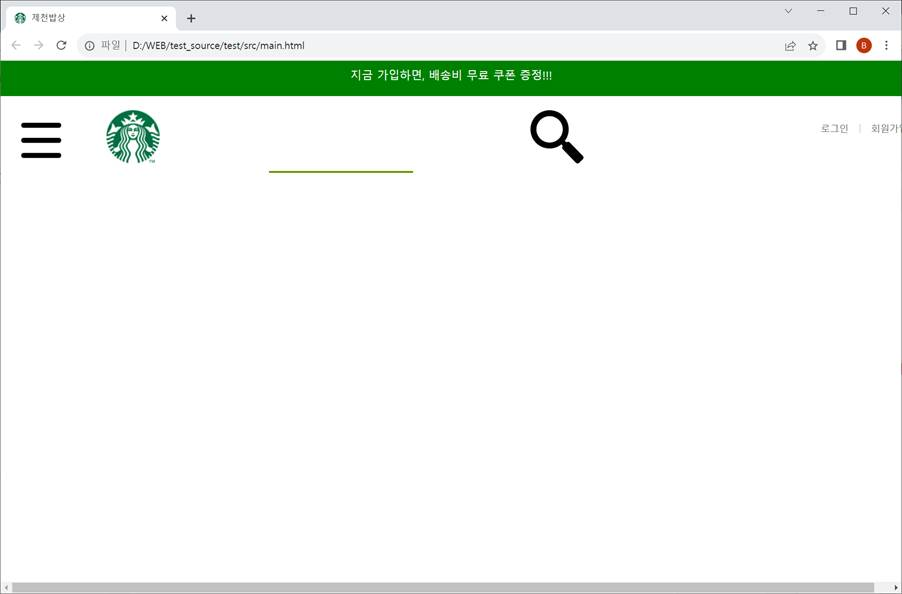
그래서 search버튼 스타일에 관한 부분을 nth-child에서 nth-of-type으로 바꿔주었더니 설정한 스타일로 잘 적용된다.
왜 이런 상황이 발생했는지 알아보자.
:nth-child(n)
: 부모안에 모든 요소 중 n번째 요소를 선택
img:nth-of-type(n)
: 부모안에 n번째 img요소를 선택
그럼 혹시…
.inner img:nth-child(5){
width: 75px;
height: 75px;
margin: 20px 50px;
position: absolute;
top: 0;
bottom: 0;
left: 700px;
cursor: pointer;
}
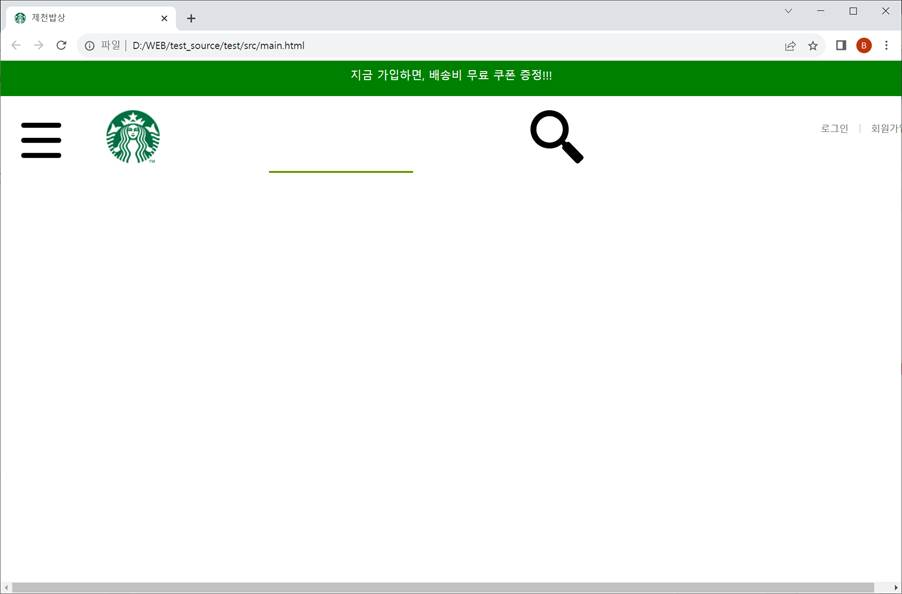
3에서 5로 바꾸니까 nth-child를 써도 잘 동작한다…
하지만, 애초에 내가 원한 기능은 nth-of-type이었고,
이게 더 맘에 드니까 앞으로 이 기능을 쓰려고 한다.
반응형
'WEB > CSS' 카테고리의 다른 글
| [CSS] Display (1) | 2023.10.12 |
|---|---|
| [CSS] line-height (0) | 2023.10.12 |
| [CSS] 폰트 설정하기 (0) | 2023.10.12 |
| [CSS] <li> 리스트의 점 없애기 (0) | 2023.09.17 |
| [CSS] DIV 텍스트 가운데 정렬(가로, 세로) (0) | 2023.09.17 |


