반응형
지난 포스트 ‘구글 폰트’에 이은 유용한 사이트 추가!!
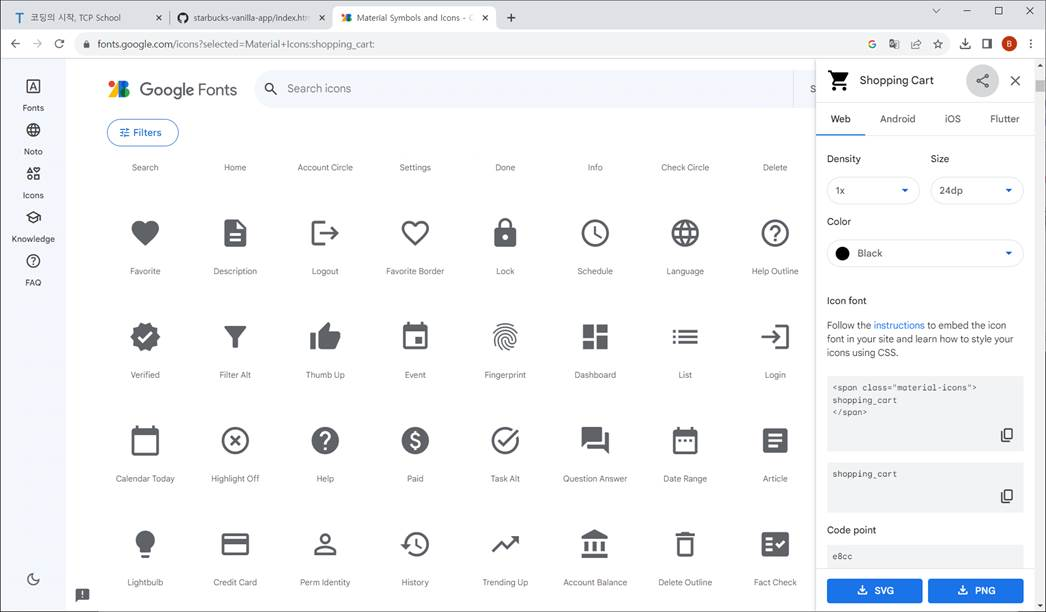
구글 머티리얼 아이콘 바로가기
↓↓↓↓↓↓↓↓↓
https://fonts.google.com/icons?selected=Material+Icons
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />=> head 태그 안에 위 코드를 추가한다.

구글 폰트와 마찬가지로 코드가 나온다.
이건 이미지이기 때문에 SVG나 PNG 이미지를 다운받아서 사용해도 된다.
반응형
'WEB > HTML' 카테고리의 다른 글
| [HTML] 자주 사용하는 태그 정리 (0) | 2023.10.12 |
|---|---|
| [HTML] header & section & footer (0) | 2023.10.11 |
| [HTML] 구글 폰트 (0) | 2023.10.11 |
| [HTML] 오픈 그래프 (0) | 2023.10.11 |
| [HTML] 필수 HTML 코드 정리 (0) | 2023.10.11 |



